ニューモーフィズムとは何か?
ニューモ-フィズムとは、2020年から今年にかけて大流行している新しいデザイン手法のことです。
元々、新しいを意味するNew(ニュー)と、Skeumorphism(スキューモフィズム)が掛け合わさってできた言葉になります。
Skeumorphism(スキューモフィズム)とは、他の物に似させるためのデザイン手法のことでした。
もう少し具体的に言うと、ユーザーが馴染みがないものに対して、明確で親しみやすいデザインにすることで、ユーザーに受け入れてもらえるようにすることが目的で作られたデザインです。人間の特徴として、古き良きものは大事にする傾向があるからです。
その一方、ニューモーフィズムは、昔のトレンドでもあった立体的で質感がある現実的なデザインであるスキューモフィズムと、シンプルで小さいフラットデザインやマテリアルデザインなどを組み合わせて作った新しいスタイルなのです。
フラットデザインは、全ての要素から立体感を取り除き、平面の良さを活かしたデザインを指します。
また、マテリアルデザインは、具体的なユーザーの操作性を意識して作られたデザインを指します。ユーザーが感覚で操作でき、デバイスの違いによる操作性による格差などをなくすことを目的にしたデザインです。
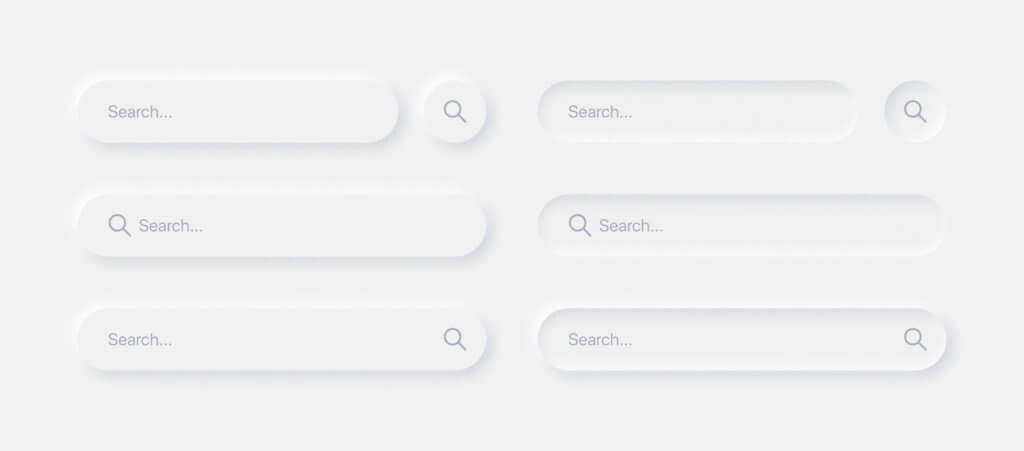
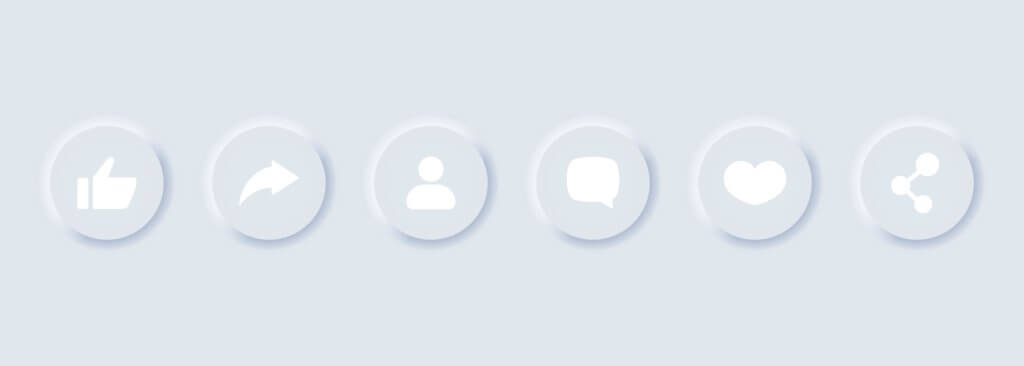
例えば、ニューモーフィズムは背景から浮き出ているようなものや、逆に凹んでいるようなものもあります。凹凸によるシンプルなデザインなので、親しみやすいデザインとして注目されているのです。
さらに今までの平面や立体のみのデザインと違い、その両方の良さを活かしているデザインでもあるので、斬新的なデザインとしての人気上昇も期待できます。
それでは、ニューモーフィズムを使うと、どんな効果が期待できるのでしょうか?次は、ニューモーフィズムのメリットとデメリットについてもそれぞれ見ていきましょう!

ニューモーフィズムのメリットは何か?
ニューモ―フィズムは、古くから定番の形で人気を集めているミニマル・デザインから派生したデザインです。ミニマル・デザインとは、ミニマルとは英語のミニマムを指し、最小限の機能でデザイン設計することを指します。
そうすることで、普段あまり使わない機能によるシステムの肥大化を防ぐことができるからです。
だから、ニューモーフィズムもシンプルで強調し過ぎない洗練された美しいデザインなのです。ニューモーフィズムの基本の作り方は、3つの工程から成り立っています。
まずは、背景色と同じ色でレイヤーを作るところから始まります。レイヤーとは、PhotoshopやIllustratorなどのソフトウェアを使用し、画像を構成する1枚の透明なフィルムのようなものを指します。
次に2つのうちの片方に、暗い色のシャドウをつけ、その反対側のもう片方に、明るい色のシャドウをつけます。また、凹凸をつけたい場合には、インナーシャドウをつけると良いです。
インナーシャドウをつけると、凸凹がしっかりと明確になります。
ニューモーフィズムは、どこか懐かしいミニマル・デザインの要素を残しながら、斬新なシンプルで洗練されたデザインという部分が最大のメリットであり、今後ますます人気が出ると考えられます。

ニューモーフィズムのデメリットとは何か?
ニューモーフィズムにデメリットというのは見当たりませんが、敢えて言うのであれば、デザインに特化しているデザインだということです。
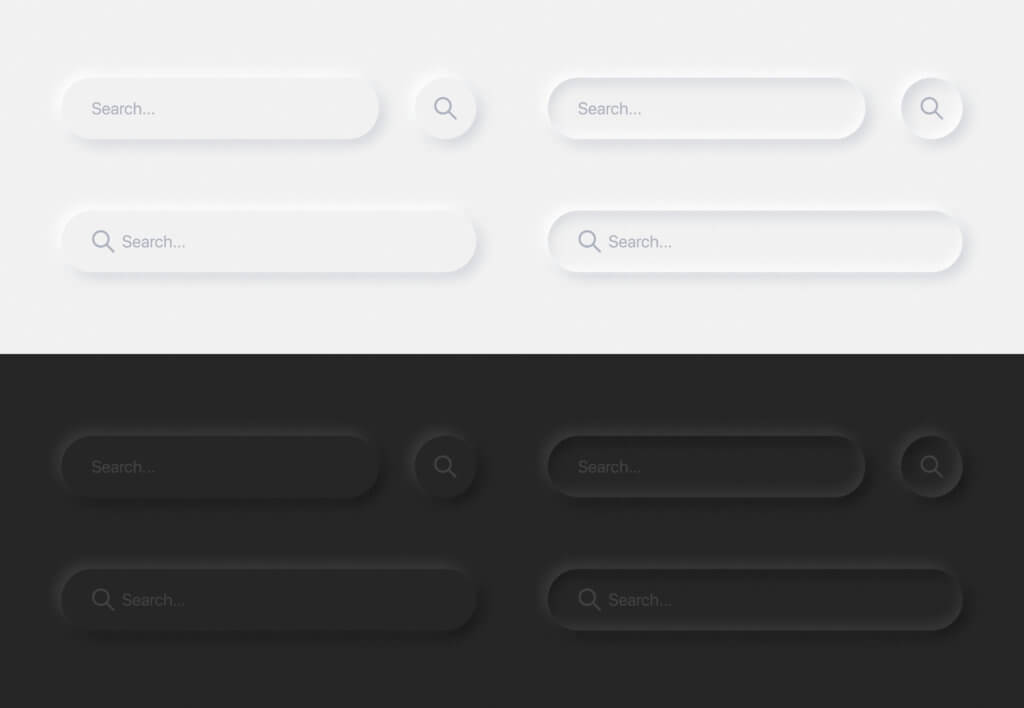
つまり、ユーザーのためのUIやUXを重視してはいないところが難点なのです。ニューモーフィズムは背景色とコンポーネントの色が同じことが多いので、色のコントラストが弱いのが弱点です。同じ色や同系色を使っているので、ボタンなどが見にくくなる可能性があります。
デザイン性としたは高いからもしれませんが、UIやUXというユーザビリティ―の観点から考えると、疑問が残ります。ニューモーフィズムという技術は、パソコン用のWEBサイトというよりは、スマホのアプリなどで使われることが多くなっています。
スマホはインターフェースの部分から考えても、画面が小さくなりがちですから、ニューモーフィズムを採用する時には、いつも以上にユーザビリティーを意識してデザインする必要があるのです。

まとめ
デザインにも年ごとに流行(トレンド)があり、そのデザインを取り入れることによって、ファッションのように、多くのユーザーから注目を浴びる可能性が高まります。
ただし、トレンドのデザインを取り入れる前に、そのデザインの特徴や、メリット、デメリットなどをきちんと押さえていないと、そのデザインの良さを活かしきることができません。
人の目を引くデザインもユーザーの視線を引くのに重要な要素の1つです。
しかし、ユーザビリティーを無視したデザインは短期的には受け入れられるかもしれませんが、長期的に受け入れられはしないのです。
やはり、ユーザーあってのWEBサイトですから、デザインもユーザビリティーも両方意識してWEBデザインを行っていきましょう!

コメント
この記事へのコメントはありません。
この記事へのトラックバックはありません。