ユーザー目線でWEBデザインを考える!
近年、パソコンやスマホの普及により、WEBで色々調べることが大変多くなりました。
その中でも、最も目にする回数が多いのが、ホームページです。
例えば、就職活動や営業活動などで会社の業種や業態を調べる時はもちろんのこと、楽天やアマゾンなどのECサイトから、商品を販売している会社の中身を調べる時まで、さまざまな時に目にする機会が多いはずです。
企業の会社の規模に関わらず、見やすいホームページ、見にくいホームページの両方が存在します。
パソコンやスマホのインターフェースに合っているかの問題もあるでしょうが、1番大切なのは『ユーザー目線に立って、ホームページを作成しているか?』 『ユーザーが欲しい情報を分かりやすく提供しているか?』ということです。
人に伝わりやすくするためには、レイアウトをもう一度見直ししてみる必要があります。
それでは、人に伝わりやすいホームページのレイアウトを、もう一度デザインの基本に立ち戻って考えていきましょう!

レイアウトとは何か?
レイアウトとは「配置」や「配列」のことを指します。
ホームページを見る時に、パソコン、スマホ、タブレットなどどの媒体を使って見るかによって、文字や画像の位置が変わってしまう場合があります。
多少レイアウトが崩れてしまうこともありますが、きちんとユーザー目線を考えて、ホームページのレイアウトを考えることが重要なのです。
まず、読みやすいレイアウトを作るためには、『ユーザーがどのような目線で情報を読むか?』という人間の目の動きについて、学習していきましょう。
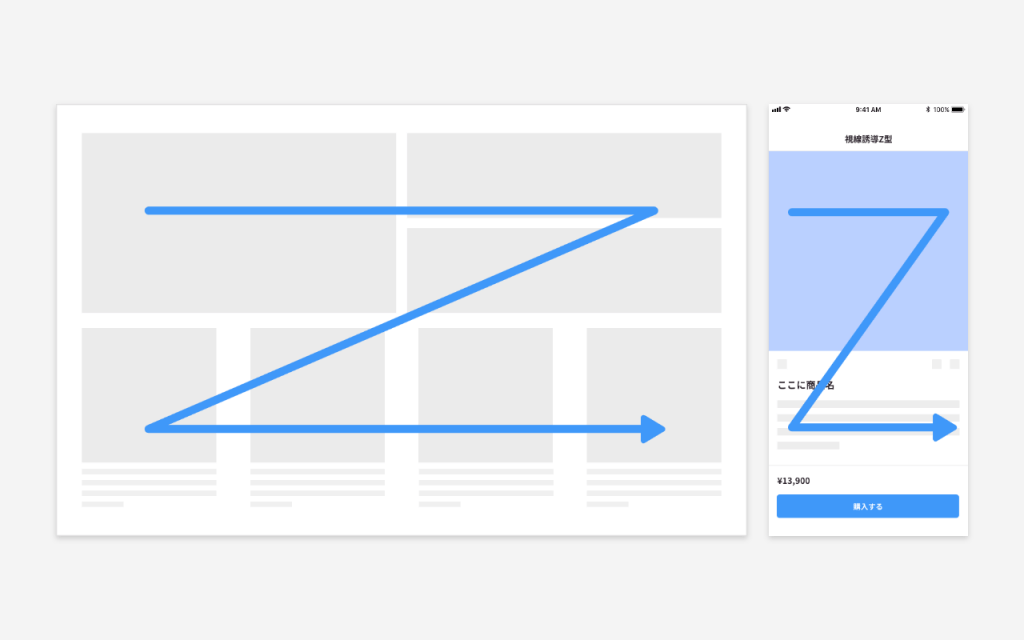
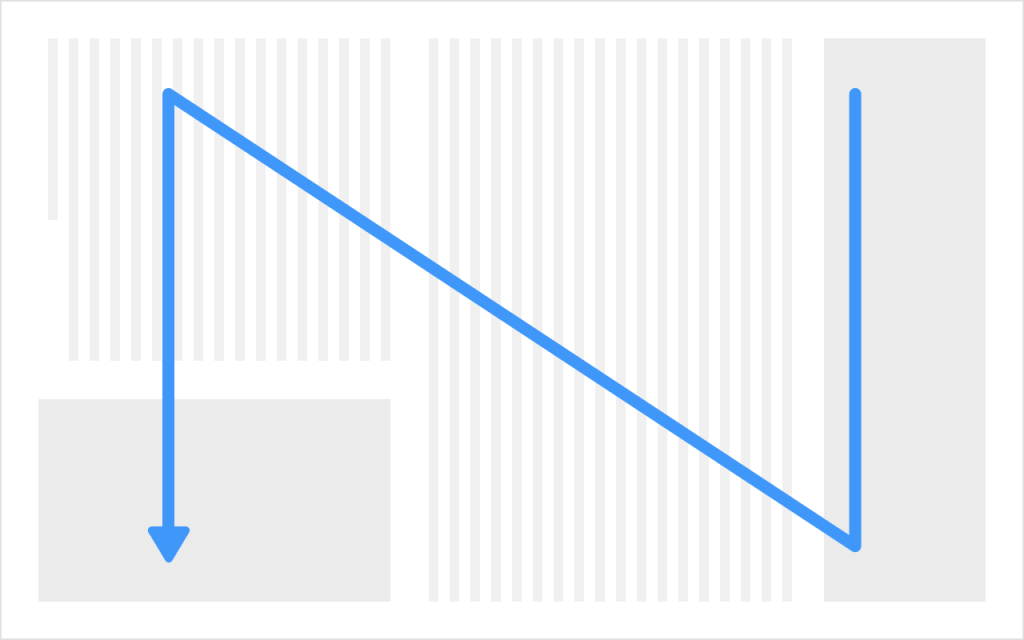
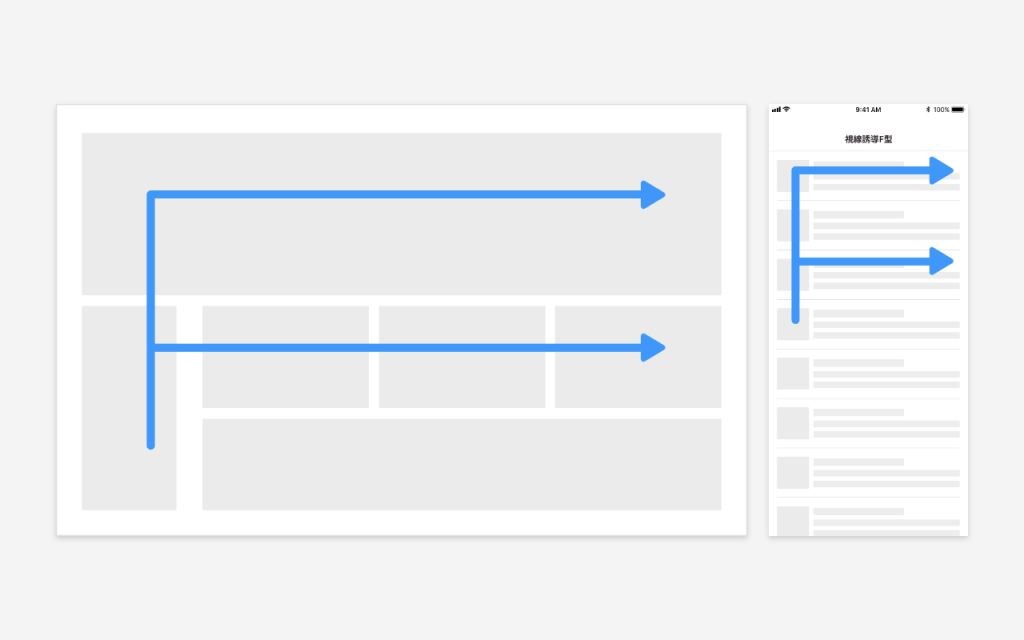
Z型とN型とF型といった、大きく分けて3つの目線の動きがあります。
全てこれらは、アルファベットの書き順通りに目線が動くことを型にしたものです。
Z型は横書きで配置されたものに対する目の動きになります。
横書きの文章を読む際には、左上から右下へ視線を動かしていくのが普通です。

N型は縦書きで配置されたものに対する目の動きになります。
初めに右上から右下に視線を動かし、それから真ん中を斜めに読み、左上から左下に移っていきます。

F型はパソコンやスマホでよく使われる型です。
左から右に視線を移し、その後一段ずつ下に目線が下りていく感じです。

どのようにホームページを見てもらいたいかによって、視点の動きも参考にしていくことが大切になります。
それによって、一番見てもらいたい絵や画像、文字などをどこに配置するかが変わってきますね!
ホームページのレイアウトに関するデザイン用語を知ろう!
次は、いよいよホームページのレイアウトを考える上でよく出てくるデザイン用語についても学んでいきましょう。
ホームページ制作をする前にしっかりデザイナーやエンジニアと打ち合わせをして、希望を伝える必要があります。
①ヘッダーとフッター
どのWEBサイトにも、必ずヘッダーとフッターがあります。
ヘッダーは帯状で画面の上にあり、フッターは画面の下にあり、全てのページに共通して表示されます。
ヘッダーは必ず目に入る部分ですので、トップページとのリンクやグローバルメニューが必要になります。
グローバルメニューとは、どのカテゴリーにでも飛べるメニューを指します。
会社のロゴマークやお店の写真などを入れると目立ちます。
色々な情報を入れすぎて、複雑にならないようにシンプルさを心がけましょう。
その一方でフッターには、カテゴリーの一覧、お問い合わせページへのリンク、会社のロゴマークなど、全てのページを見て、その後必要になりそうな情報を入れておくと良いです。
②ナビゲーション
ナビゲーションの中でも最も有名なのが、グローバルナビゲーションです。
サイト内の各種コンテンツを紹介するための案内メニューを指します。
ユーザーが調べたり、閲覧したい目的を満たすために、最短でその場所に案内してくれる案内人の役割をします。
検索エンジンへ重要なコンテンツを伝える要素も期待できます。
グローバルナビゲーションのメニューも、シンプルで分かりやすいものがベストになります。
③コンテンツ
コンテンツとは、WEBサイト内に含まれている情報そのものを指します。
ターゲットにする性別や年齢、職業などを選定し、『どんなことをどのように伝える伝え方が一番響くのか?』をしっかり考え、制作する必要があります。
つまり、ユーザーのニーズと明確な情報提供、それによってどのぐらいの満足度が得られるかが重要になってくるのです。
④サイドバー
サイドバーを横に設置することで、ナビゲーションやサイトマップとして有効的に使うことができます。
サイドバーにユーザーに分かりやすいように情報を目次のようにまとめておいたり、バナーなどを貼れば、ユーザーの目に留まりやすいという利点もあります。
WEBデザインの基本的なレイアウトとは?
WEBデザインには、基本的な5つのレイアウト方法があります。
シングルカラムレイアウト、マルチカラムレイアウト、グリッドレイアウト、ブロークングリッドレイアウト、ノングリッドデザインの5つです。
それでは、それぞれのレイアウト方法の特徴を見ていきましょう!

①シングルカラムレイアウト
ヘッダー、ナビゲーション、コンテンツ、フッターの全てのパーツを全て一列で構成したレイアウトを、シングルカラムレイアウトと言います。
別名1カラムとも呼ばれます。
どんな端末でもほぼ同じレイアウト表示になります。
最近流行のランディングページなどにも使われています。
②マルチカラムレイアウト
シングルカラムに対して、複数の列で構成したレイアウトをマルチカラムレイアウトと言います。
一度見ただけでかなり多くの情報を得ることができるのです。
動きが必要なニュースや雑誌の内容を載せるようなWEBサイトには、最適なレイアウトと言えるでしょう。
③グリッドレイアウト
画像や写真などを格子状に分けて整列させたものを、グリッドレイアウトと言います。
昔は新聞や雑誌などの紙媒体によく使われていたレイアウト方法ですが、今は情報をきれいに整理して見せることができる、レスポンシブデザインと相性が合う、更新性に優れているなどの理由から、WEBサイトのレイアウトとしてもよく使われるようになりました。
④ブロークングリッドレイアウト
グリッドレイアウトに対して、その規則性を崩してオリジナリティーを追求したレイアウトを、ブロークングリットレイアウトと言います。
写真や画像の位置をわざとずらしたり、重ねたりする技法です。
うまくデザインを考えないと、見にくくなってしまう可能性もあるので、注意が必要です。
⑤ノングリッドデザイン
ブロークングリットレイアウトよりも、さらに崩したレイアウトをノングリッドデザインと言います。
もっと開放感が感じられるデザインで、自由奔放に制作することで、さらなるオリジナリティーを追求できます。
まとめ
私たちがいつも何気なく見ているWEBサイトには、色々な仕掛けがあったのですね!
目線の動きやレイアウトなどを意識して、WEBサイトを見てみましょう!
製作者の意図や考えなど、WEBサイトの情報の他に色々な発見があるかもしれません!

コメント
この記事へのコメントはありません。
この記事へのトラックバックはありません。