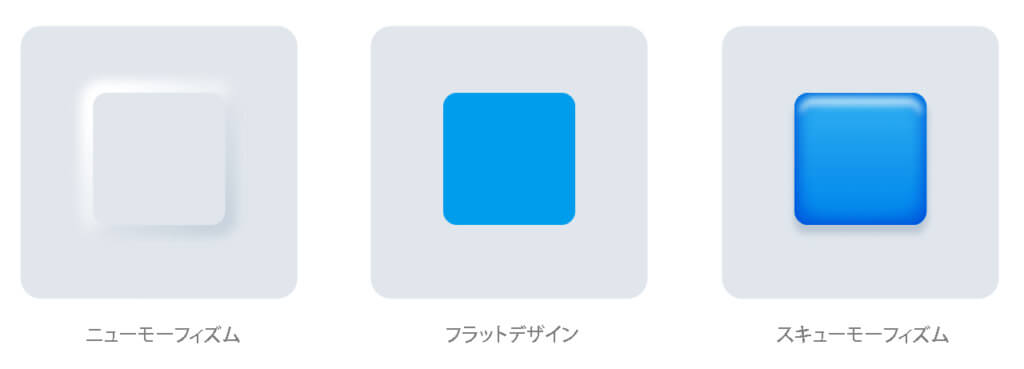
ニューモーフィズム(Neumorphism)は以前のUIトレンドであったスキューモーフィズム(skeuomorphism)を進化させたという感じで、すごく簡単に説明すると同じトーンでソフトな凹凸を表現したシンプルなUIデザインです。Neuromorphic uiux

今多く見られるのは平坦に見えるフラットデザインが多いですね。これからはニューモーフィズムの時代が来るので、この記事で自分のものにしてください。
ニューモーフィズムはどうやって表現するの?

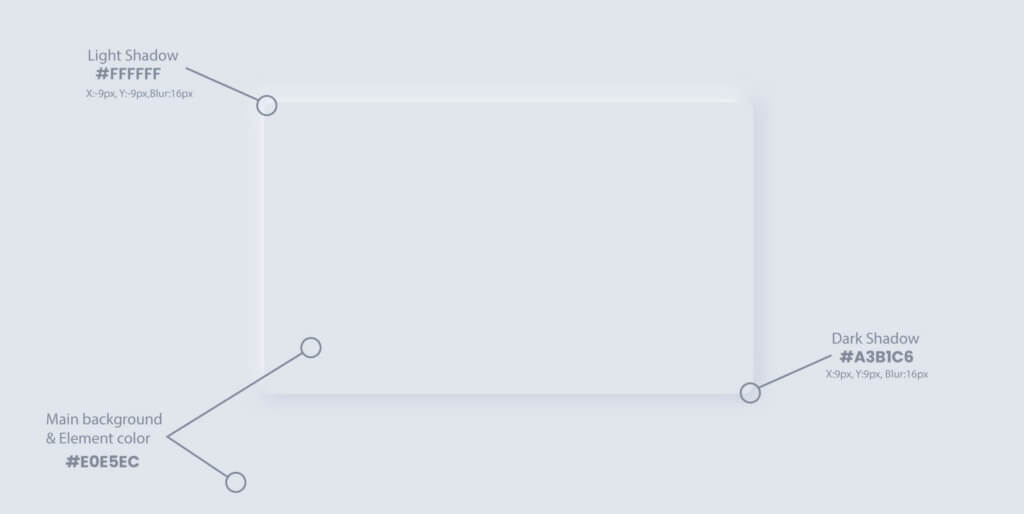
ポイントは、2種類の影を組み合わせることです。明るい影にはベース色より明るい色を、暗い影にはベースより暗い色を利用します。どのようにして色を決めるのかと言うと、明色と暗色の2色を決めます。

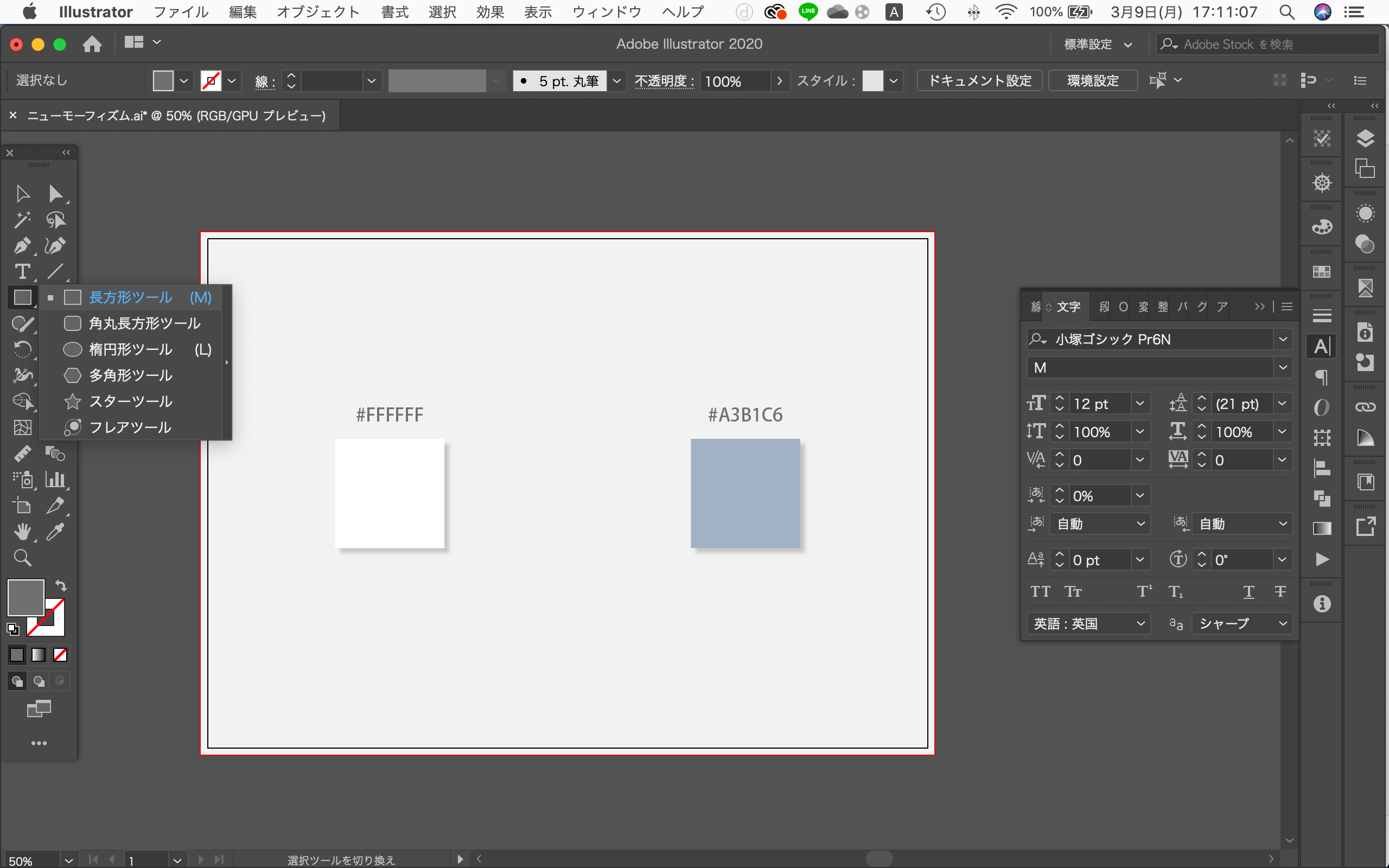
まずは、長方形ツールで四角を2つ作りましょう。この時今回はカラーコードを#FFFFFFと#A3B1C6に設定しました。

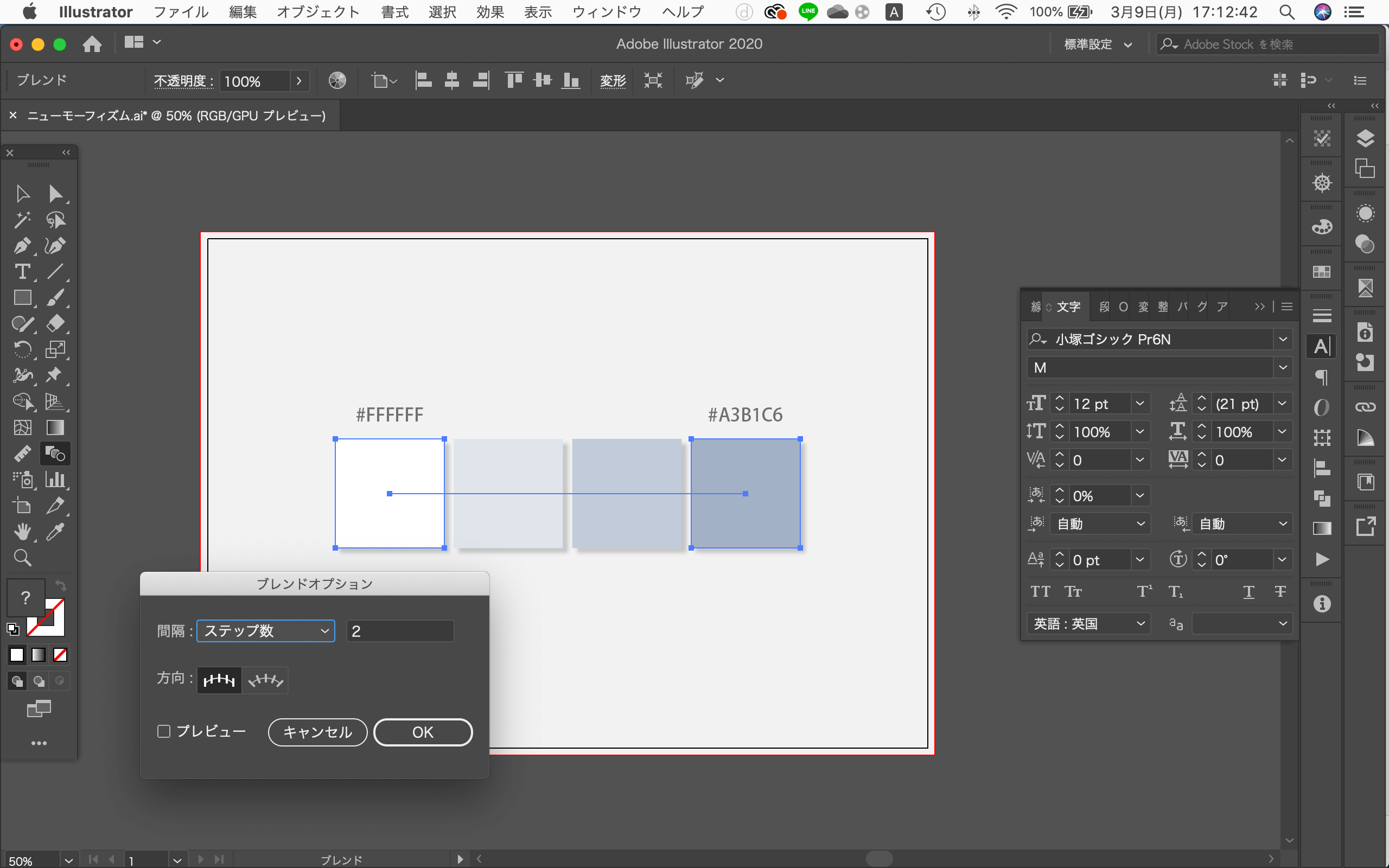
その後ブレンドツールをダブルクリックし、ブレンドオプションを出します。(上部メニューバーのオブジェクト>ブレンドからも可能)
そこで間隔をステップ数にして数値を2にし、両端の2つの四角をクリックすることで間色の色が2色現れます。

これでカラーが決定出来ましたので、早速形を作っていきましょう。
‖Step1背景色をつくろう
まず、背景の色を左から2番目の「#E0E5EC」に設定します。

‖Step2背景色の上にボタンをつくる

背景と同じ「#E0E5EC」で四角のオブジェクトを作成し、四隅の◎をマウスで引っ張ると角丸になります。ニューモーフィズムは背景と同じ色でボタンのメインカラーを設定するのが大事です。
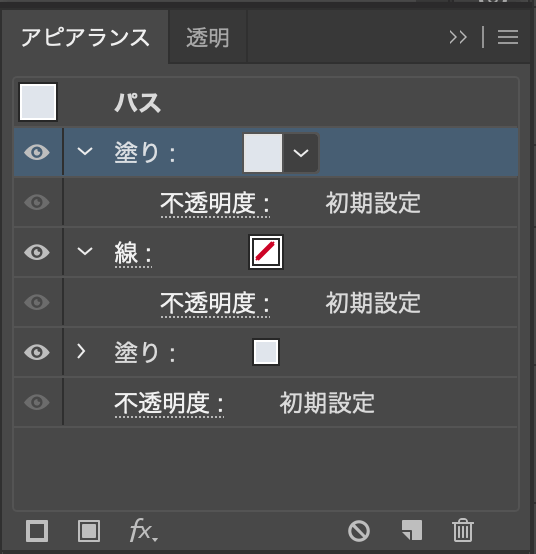
‖Step3アピアランスから「塗り」を追加する

アピアランスパネルを使用していきます。先程作成した角丸の四角形を選択して、アピアランスパネル最下部の「新規塗りを追加」をクリックして新しい「塗り」を追加します。これはカンタンに言えばレイヤーのようなもので、現在「塗り」が2つある状態になります。
‖Step4新しい「塗り」にグラデーションを適用する

新しく作成した「塗り」にグラデーションを適用していきましょう。グラデーションは上記の図のように左上から光があたっているように左上を明るく、右下を暗い設定にします。色の数値などは参考程度で、背景色に合えば自由に設定していただいて構いません。

‖Step5新しい「塗り」にさらにパスのオフセットを適用する

先程のグラデーションの塗りにさらにアピアランスパネルから「パスのオフセット」を追加します。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「パス」→「パスのオフセット」を選択します。

すると上図のように「パスのオフセット」ダイアログが出ますので、「10px」を入力し決定すると上図のような外側に10pxはみ出した塗りが作成されます。
‖Step6新しい「塗り」にさらにぼかし(ガウス)を適用する

新しい塗りにさらにぼかし(ガウス)を適用していきます。方法はまずグラデーションの塗りを選択して、アピアランスパネル最下部の「新規効果を追加(fx)」をクリック→「ぼかし」→「ぼかし(ガウス)」を選択して、ダイアログボックスが表示されたら、「20px」を適用します。

ぼかしを適用すると上図のようにアピアランスパネルには2つの塗りがあり、新しい「塗り」には「パスのオフセット」と「ぼかし(ガウス)」が適用されています。ここまで出来ていれば後はカンタンです。
‖Step7アピアランスパネルで「塗り」を入れ替えて完成!

最後にアピアランスパネルの新しい塗りを選択してドラッグで上図のように最初の「塗り」の下に移動させます。するときれいなニューモーフィズムUIボタンの完成です!


コメント
この記事へのコメントはありません。
トラックバック:คาสิโนออนไลน์
トラックバック:เกม